UI/UX 기반 개인정보보호 실무
개인정보 교육 보고서
1. 개인정보 보호의 어려움
Quiz 1
- 개인정보 약관: X
- 개인정보 처리 방침: O [개인정보보호법]
- 위치정보 이용약관: O [위치정보법]
Quiz 2
- 개인정보 필수 수집항목은 고객의 사전 동의 없이 수집 가능하다.
답: O
개정된 개인정보보호법에 따르면, 서비스 제공에 필요한 필수 개인정보는 고객의 사전 동의 없이도 수집할 수 있습니다. 단, 개인정보 처리 방침에 이 사실을 고지해야 합니다.
Quiz 3
- 1년 동안 미접속한 휴면회원은 별도로 관리해야 한다.
답: X
2. 개인정보 해당 사례
- 지하철 이용 정보
- 블랙박스 영상
- 주민등록번호 연계정보(CI)
3. 개인신용정보 [신용정보법]
거래 상대방의 신용도를 판단하는 데 필요한 개인에 관한 정보로, 예를 들면 연락처나 금융거래 기록 등이 있습니다.
개인정보보호법과 신용정보법이 상충할 경우, 신용정보법이 우선 적용됩니다.
Quiz
- 회사 건물 출입기록은 개인정보에 해당하는가?
답: O
출입 기록은 개인을 식별할 수 있는 정보로, 개인정보에 해당합니다.
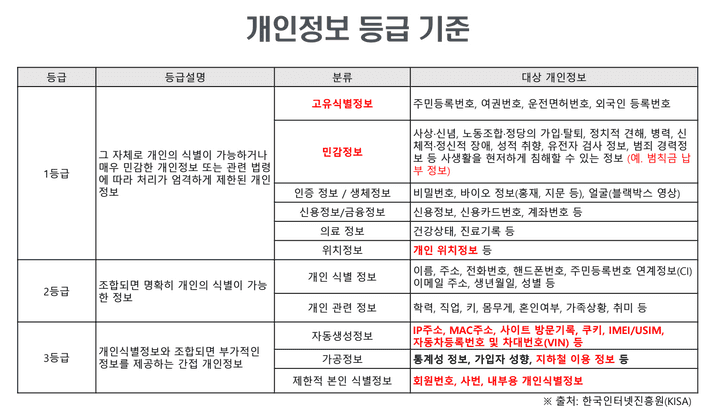
4. 개인정보 등급 기준

5. 용어 정리
- 처리: 개인정보의 수집, 생성, 연계, 연동, 기록, 저장, 보유, 가공, 편집, 검색, 출력, 정정, 복구, 이용, 제공, 공개, 파기 등 그와 유사한 행위.
6. 개인(위치)정보 위반 사례
- 카카오 T: 개인정보 제공받는 자의 이용 목적을 명확히 알리지 않아 과태료 부과.
- 개인정보 처리 방침 작성 지침을 위반한 사례.
- 롯데카드 개인정보 위반 사례.
7. 개인정보를 위한 UI/UX 원칙 10가지
- 개인정보 취급방침은 없다.
- 개인정보 처리방침 동의는 없다. 개인정보 수집 및 이용, 개인정보 제3자 제공 동의만 있다.
- 위치정보 이용약관 동의는 있다.
- 만 14세 이상 동의가 필요한 이유가 있다.
- 쿠폰 앱 알림은 앱 접근권한 + 광고성 정보 수신 동의이다.
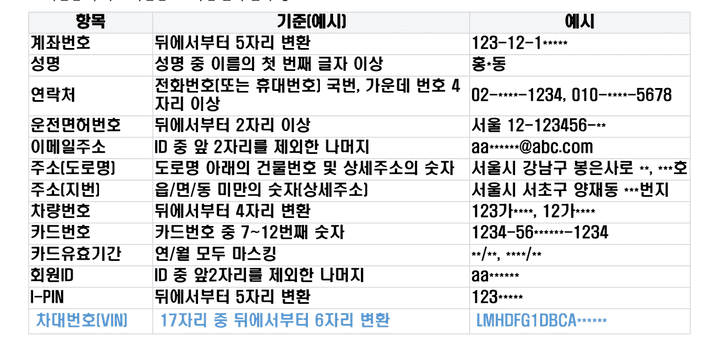
- 이름부터 자동차 번호까지 개인정보 노출 화면은 마스킹 처리해야 한다.
- 주민등록번호(뒤 6자리), 비밀번호, 카드번호(뒤 8자리)는 입력 시 마스킹 처리해야 한다.
- 회원가입과 로그인이 있으면, 회원탈퇴와 로그아웃 기능도 반드시 있어야 한다.
- 개인정보 관리자 페이지(앱)는 추가 인증(IP/OTP)을 사용해야 한다.
- My Page(내 정보) 접근 시 본인확인(비밀번호)이 필요하다.
8. 교육 소감
이번 교육을 통해 모바일 앱 개발자로서, 서비스 개발 중 놓칠 수 있는 중요한 개인정보 보호 사항들을 다시 한번 점검할 수 있는 좋은 기회였습니다. 특히, 작은 실수로도 과태료를 부과받을 수 있는 상황을 미리 예방할 수 있는 방법들을 배울 수 있어 유익한 시간이었습니다.
가장 큰 배움은 개인정보의 범위와 그 중요성에 대한 이해였습니다. 특히 광고성 정보 수신 동의 여부나 만 14세 이하 가입 절차 분리 등을 보며, 앞으로 제가 개발할 서비스에서도 이러한 법적 요구사항들을 놓치지 않고 적용해야 함을 깨달았습니다.
또한, 이번 교육에서 소개된 마스킹 대상 항목과 예시는 실무에서 바로 사용할 수 있는 꿀팁이라고 생각했습니다. 예를 들어 주민번호, 비밀번호, 카드번호와 같은 중요한 정보는 프론트엔드에서 마스킹 처리하고, 백엔드에서는 암호화된 데이터로 처리해야 함을 명확히 알 수 있었습니다.

9. UI/UX 원칙 인상 깊었던 점
가장 인상 깊었던 부분 중 하나는 “개인정보 처리방침 및 이용약관에 동의합니다”라는 체크박스를 하나로 묶는 것이 국내법 위반이라는 점이었습니다. 이를 통해 UX 라이팅을 통해 자연스럽게 광고성 정보 수신 동의를 받는 방법에 대해 더 깊이 이해할 수 있었습니다.
그리고 로그인이 있다면 로그아웃과 회원탈퇴 기능도 반드시 있어야 한다는 기본적인 원칙도 다시 한번 강조되었습니다. 이를 통해 사용자에게 개인정보에 대한 투명성을 제공하고, 그들이 자신의 정보에 대해 통제권을 가질 수 있도록 하는 것이 중요하다는 생각이 들었습니다.
마지막으로, 앞으로도 개인정보 보호 법규를 철저히 준수하여 개발하는 것이 사용자 신뢰를 쌓는 중요한 요소가 될 것임을 다시 한번 느낀 유익한 시간이었습니다.